Purpose
This page describes the interface required for the Sprint 1 features. Specifically this page provides details of the data that your code must pass to the Game View template.
General View Components
The Software Architect contracted by WebCheckers Inc. has provided the starting code base for a rudimentary UI framework with these elements:
- a
GetHomeRoutecontroller, in thecom.webcheckers.uipackage - a Home page, in the
home.ftlView template - a Navigation Bar widget, in the
nav-bar.ftltemplate - a Message Block widget, in the
message.ftltemplate - the
MessageJava class that represents a message to be delivered to the user - a Game page, in the
game.ftlView template
Page is a complete HTML View component. Whereas, widget,
is an incomplete chunk of HTML that can be embedded in a larger View component. All template
files can be found in the src/main/resources/spark/template/freemarker/ directory.
Also static web files (images, css and javascript code) can be found in the
src/main/resources/public/ directory.
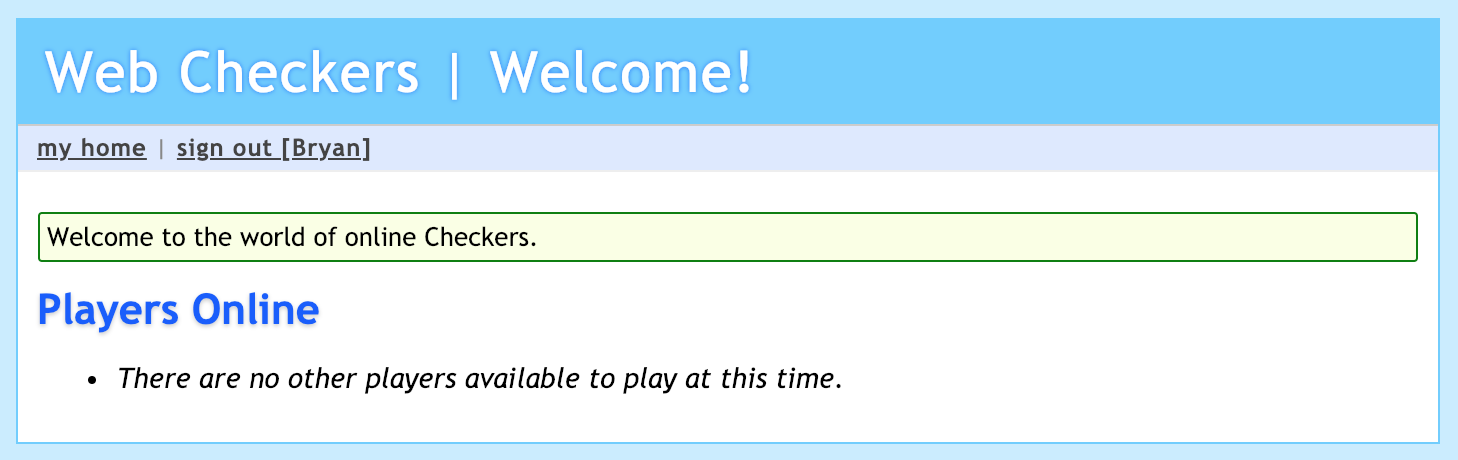
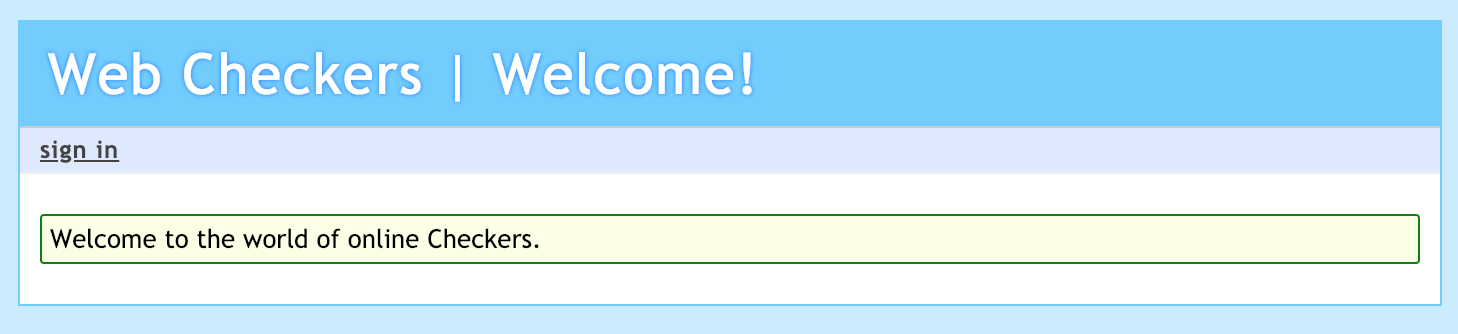
Home View
The GetHomeRoute Controller and home.ftl View are supplied in the starter
source repository. This page provides a starting point for development and also provides
a sample of how to display a message to the user.

In this screenshot you can see:
- a title bar, with a dark blue background stating: Web Checkers | Welcome!
- a navigation bar, with a light purple background and a sign in link
- the main body content, with with a white background containing a single, informational message block
Message Block Widget
The Message Block template is in the message.ftl file and is included in the Home
View page, in home.ftl, using the <#include> FreeMarker directive.
Here is the code currently in this file:
<#if message??>
<div class="${message.type}">${message.text}</div>
</#if>
If the message VM attribute exists (is not null), then the div element
is included in the rendered View. Otherwise, nothing is rendered.
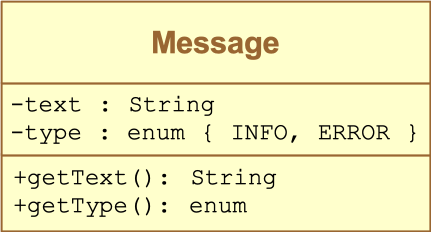
The Message Data Type
The message VM attribute must hold an object with these methods:
| Method Name | Return Type | Description |
|---|---|---|
|
|
The text of the message from the server. |
|
an enumeration of { |
The type of message, either an informational or error message. |
Here's a UML representation of this data type:

NOTE: This class has already been provided for you in the
com.webcheckers.utilpackage. The class provided has a few more methods not shown in this model; this is just what the UI expects.
Game View Overview
The Game View page is in the game.ftl template file. It provides a complete frontend
implementation of playing a Checkers game between two players. The code has a control panel for
interacting with the user interface as well as drag-and-drop actions on the game pieces. Here are
the three modes supported by the Game View UI:
- Play mode provides two players the ability to play a game of checkers.
- Spectator mode provides a user the ability to watch a live game.
- Replay mode provides a user the ability to replay one of their completed games.
The Play mode is the focus of MVP for Sprints 1 and 2. The other modes are for the corresponding enhancements for Sprint 3.
The Game View includes JavaScript code that has been created for you. Do not change it.
Game View: Play Mode
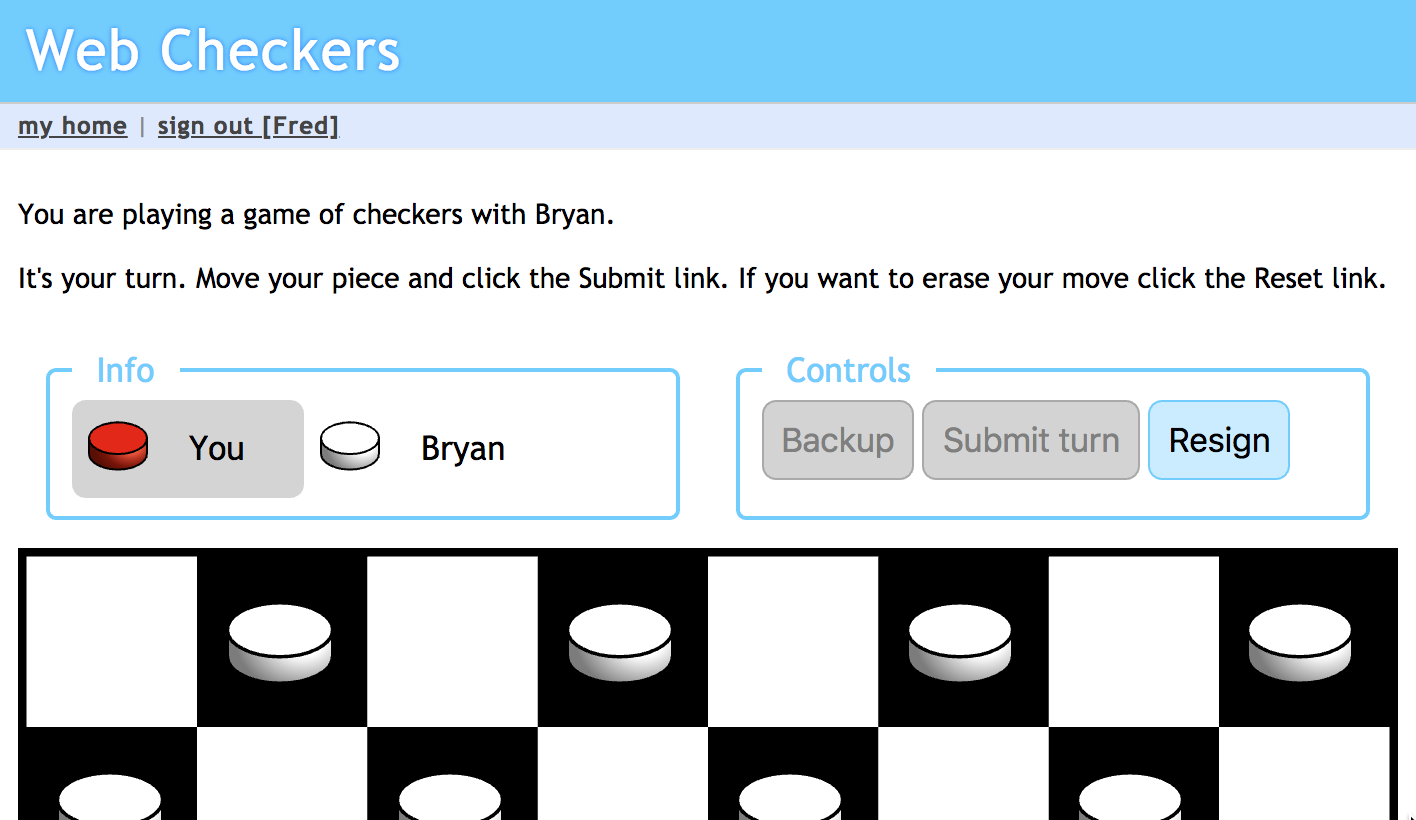
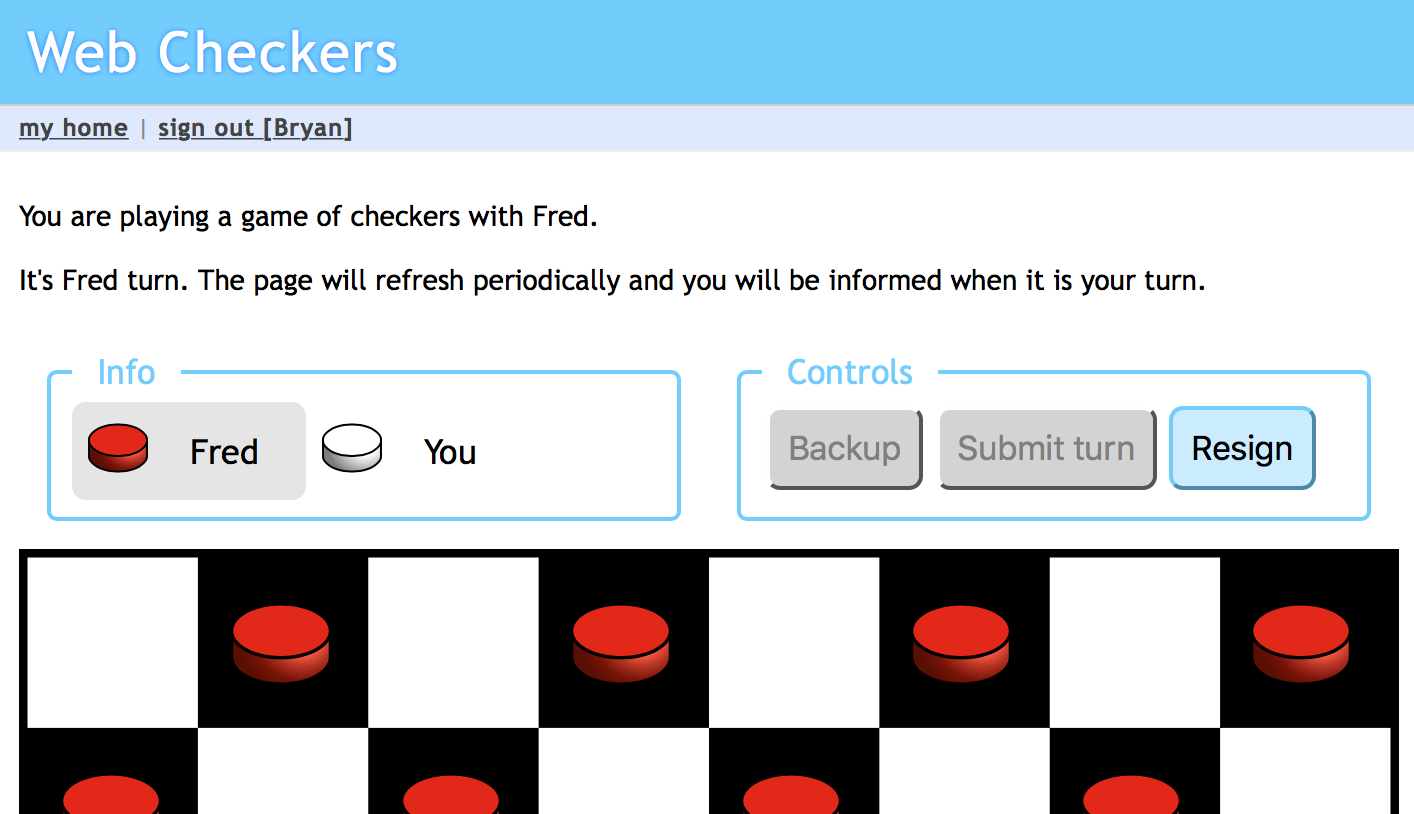
Play mode allows two players to play a game against each other. They alternate turns across two browsers. The following pair of screenshots show the Game View in Play mode; Fred is the Red player and Bryan is the White player.


The Info panel must show the names of the two players of the game; except that the player (on that specific browser) is marked as You. The gray background of the Red player indicates that it's Red's turn; in this example, this browser window is being played by Fred and it's Fred's turn.
The Controls panel provides three buttons:
- The Backup button removes the most recent move in the player's turn. It is enabled after the first drag-n-drop move is validated by the server and it is still the player's turn.
- The Submit button tells the server that the player has completed her turn. It is enabled after the first move in the current turn.
- The Resign button tells the system that you are unilaterally terminating this game. You can do these even if it isn't your turn. The player that resigns forfeits the game and their opponent wins.
- Not shown is the Exit button. This button is only shown when the game has come to an end. See Sprint 2: End-of-Game User Experience for more details.
The GET /game Route
The only page-level action is one to display the Game View.
| HTTP Method | URL | Query Params | Description | ||||
|---|---|---|---|---|---|---|---|
|
|
|
This action returns the current state of a game for the current user and that user must be one of the two players of that game. In Sprint 1, you are required to display a game board in the appropriate orientation for each player. The red player should be able to move a red piece and drop it on any open dark space. The piece will stay on that space where the player drops it. The red player should not be able to move white pieces, and the white player cannot move any pieces. |
NOTE: The
gameIDquery parameter is optional for Sprint 1. This parameter is required for the Multiple Games enhancement. This ID can be any unique string; commonly implemented with a simple integer counter or a Java UUID.
This route renders the game.ftl View as described next.
Game View-Model Specification
The game.ftl View component requires the following View-Model attributes:
| Variable Name | Data Type | Description |
|---|---|---|
|
|
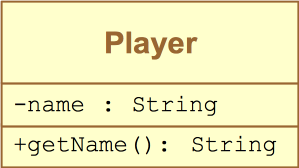
This is the player signed in on this client session and is viewing this game page. In Play mode this must be one of the two players of the game. In other modes, it can be any player. |
|
an enumeration of { |
This is the mode of the Game View. For all of the MVP stories this variable
must be set to |
|
|
This View attribute is not used in Sprint 1. You may leave this attribute out for Sprint 1. Mode options will be used when implementing the End of Game User Experience (see Sprint 2: End-of-Game User Experience). Some enhancements use mode options as well. |
|
|
The Player associated with the Red pieces. |
|
|
The Player associated with the White pieces. |
|
an enumeration of { |
The color of the player whose turn it currently is. Enumeration values must exactly match case and spelling. |
|
|
A data type holding the complete state of the checkers board. |
|
|
An optional data type holding a message from the server to the user. |
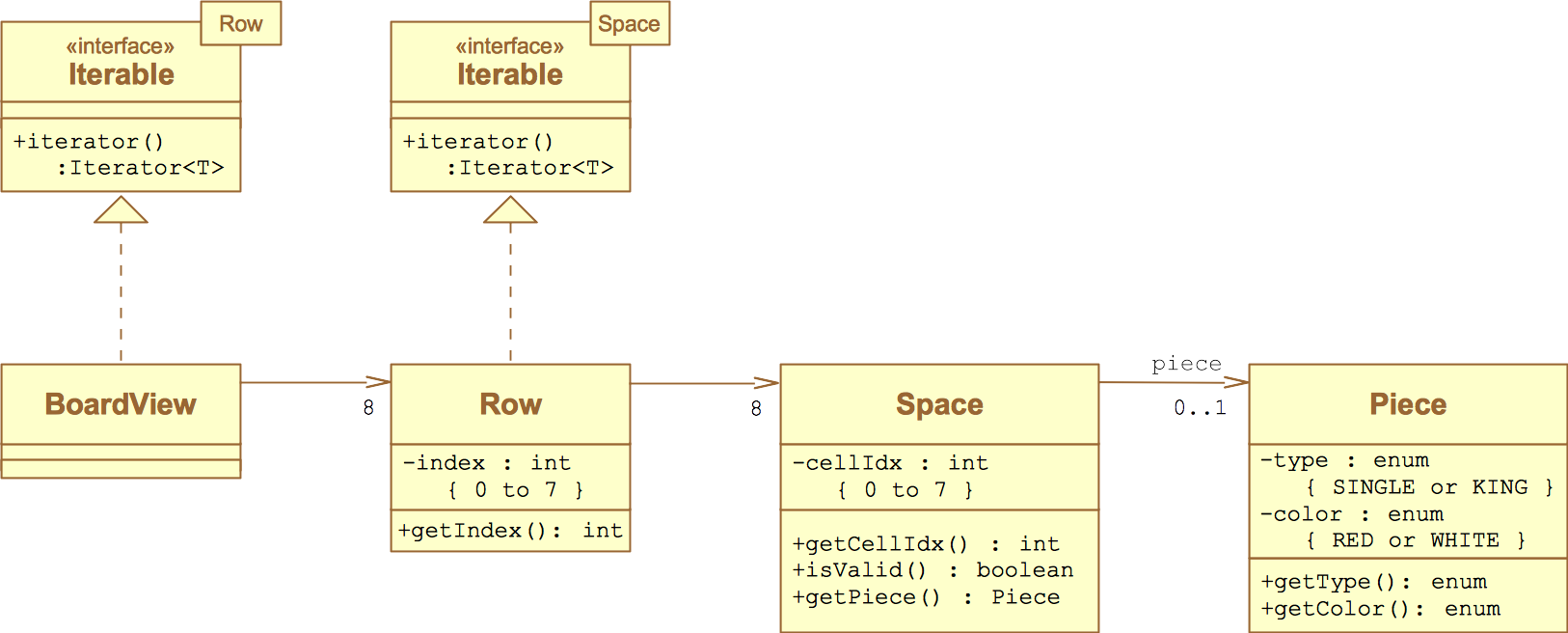
The Checker Board Data Structures
The board variable holds a complex data type that represents the
checkers board. Due to how FreeMarker works for iteration the board variable
must be a Java Iterable (see javadocs), i.e. it can create an iterator on the board which returns object that match the Row abstraction.
This will allow the HTML template to iterate over each row on the board. The Row data
structure must also be an Iterable that creates an iterator on a single row of the
board which returns objects that match the Space abstraction. Only the dark spaces are valid places to move and only if the space does not already
have a piece on it; thus the Space data type must include an isValid
Boolean method that encapsulates that logic.
The Space also has an attribute that might hold a piece.
Finally the Piece data type must contain attributes for the type
of piece (KING or SINGLE) and the color of the piece (RED or WHITE).
|
|
Here's a UML representation of this data type:

The BoardView Data Type
The board view object needs to have an iterator method.
| Method Name | Return Type | Description |
|---|---|---|
|
|
Creates a Java |
The Row Data Type
Each row must contain these methods:
| Method Name | Return Type | Description |
|---|---|---|
|
|
The index of this row within the board. |
|
|
Creates a Java |
The Space Data Type
Each space must contain these methods:
| Method Name | Return Type | Description |
|---|---|---|
|
|
The index of this space (a cell within a row) within the board. |
|
|
This method will return |
|
a |
The piece that resides on this space, if any. |
The Piece Data Type
Each piece must contain these methods:
| Method Name | Return Type | Description |
|---|---|---|
|
an enumeration of { |
The type of this piece. Enumeration values must exactly match case and spelling. |
|
an enumeration of { |
The color of this piece. Enumeration values must exactly match case and spelling. |